
'JAVA > 실습' 카테고리의 다른 글
| 자바 게시판 만들기(2) 게시판 구현 (0) | 2023.09.12 |
|---|---|
| 자바 게시판 만들기(1) 페이지 핸들러 (0) | 2023.09.12 |

| 자바 게시판 만들기(2) 게시판 구현 (0) | 2023.09.12 |
|---|---|
| 자바 게시판 만들기(1) 페이지 핸들러 (0) | 2023.09.12 |
※
목차
System.out.println() : 다음 행으로 이동해서 출력
주로 문자열 연결연산자 ‘+’와 함께 쓰임
문자열은 큰따옴표 안에 넣어서 출력해야 함 ex) "hello"
System.out.print() : 커서를 이동해서 출력
값을 입력받을 때 알려주는 용도로 주로 사용
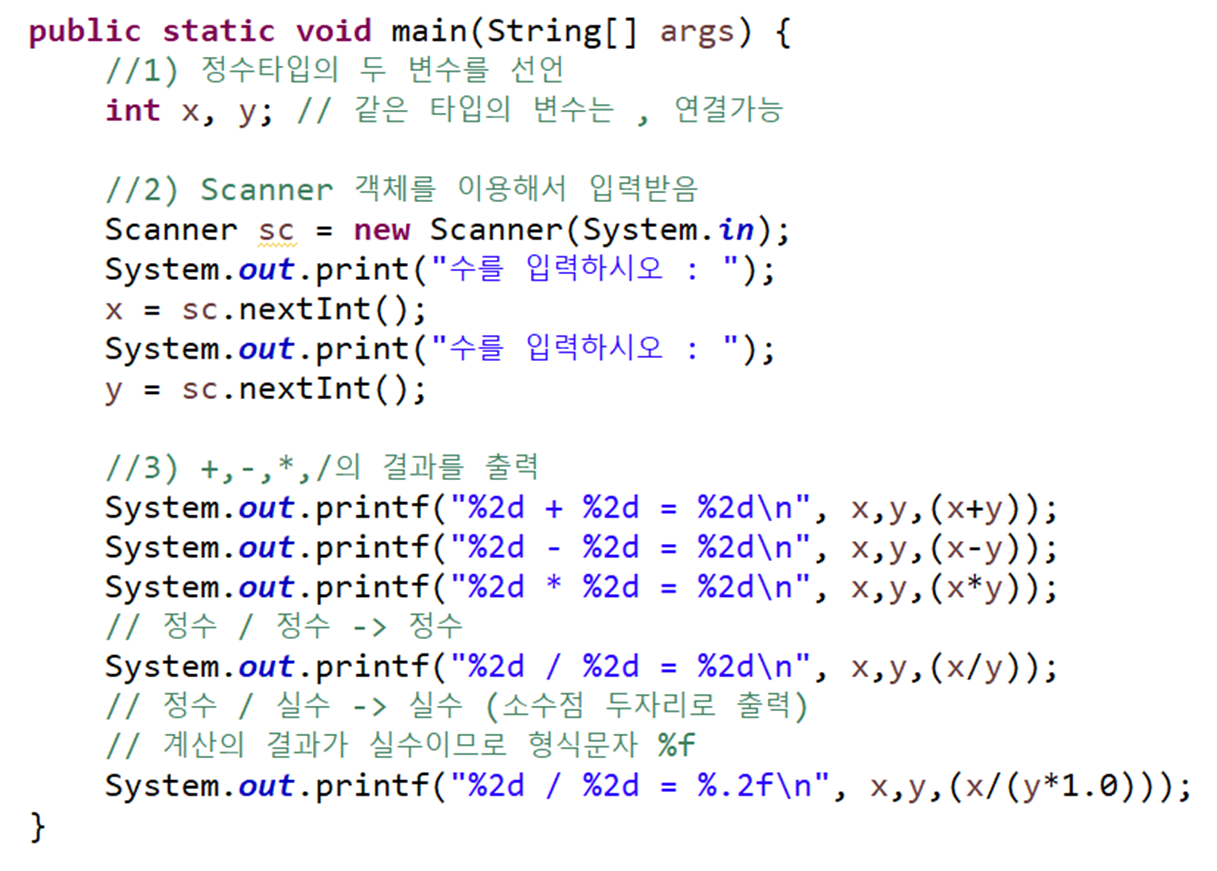
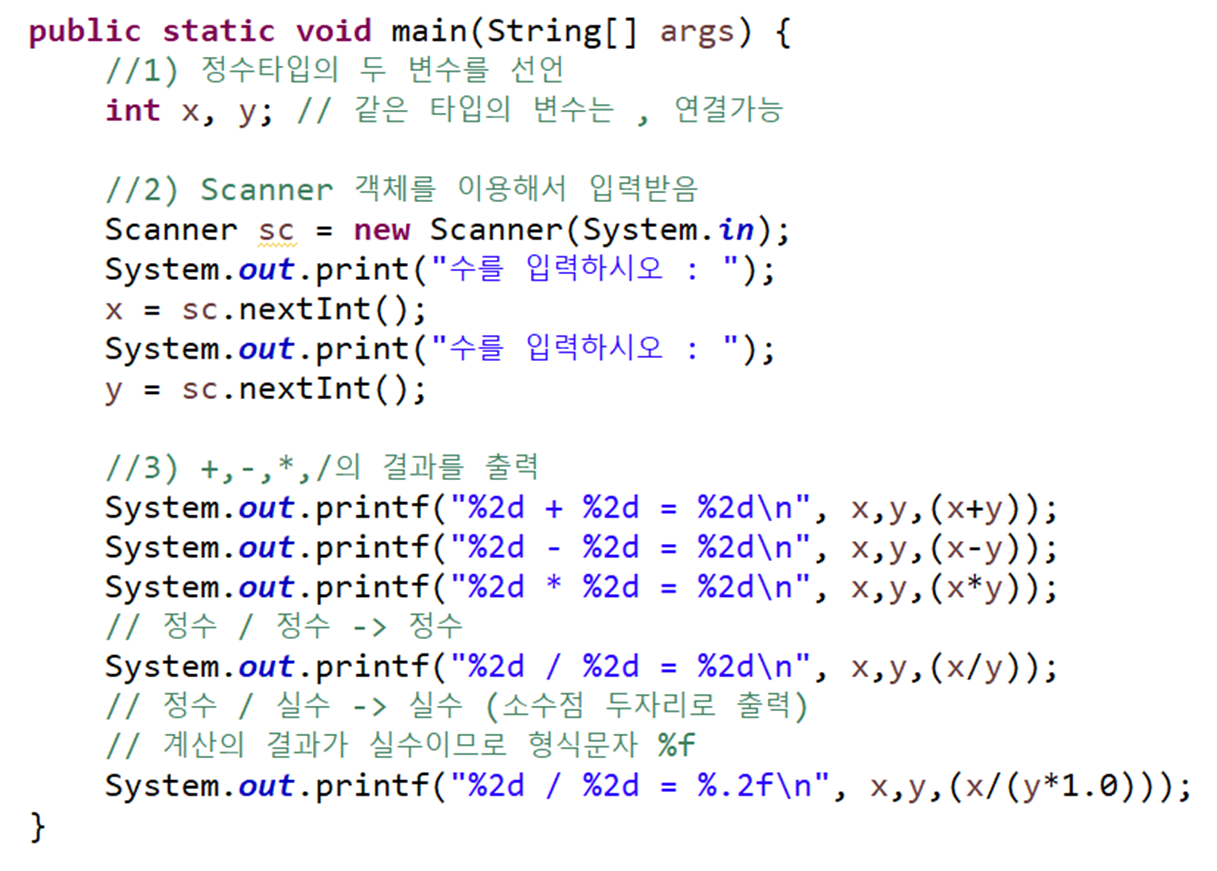
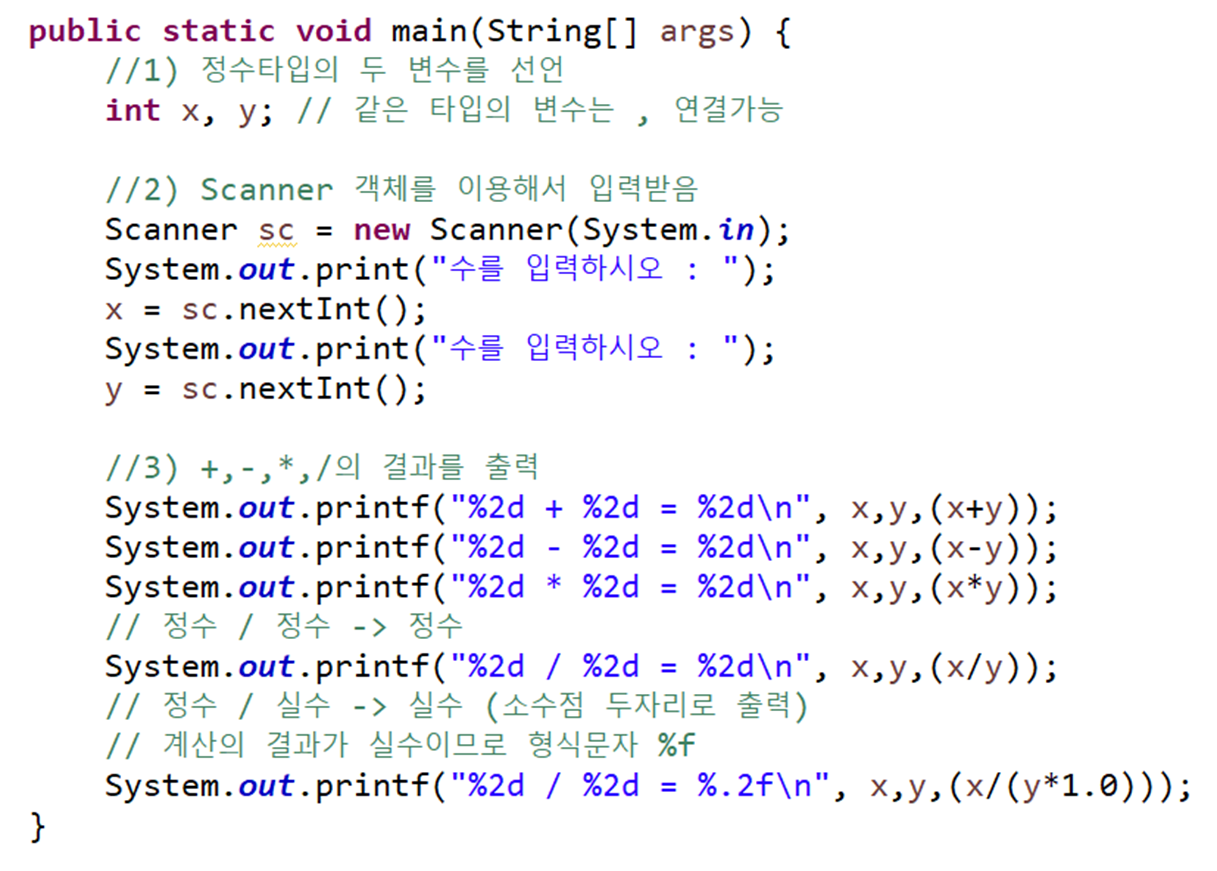
System.out.printf() : 형식에 맞추어 출력
%d : 정수 , %f : 실수
%.2f : 소수점 2자리 까지 출력 , 원하는 자릿수가 있다면 2대신 넣어주면 됨
%3d : 3칸의 공간을 두고 맞추어 출력
Scanner sc = new Scanner(System.in) // 스캐너 객체를 사용
import java.util.Scanner; // 스캐너 객체를 사용하기 위해 포함시켜야 함, ctrl+shift+o를 누르면 자동 완성
int a = sc.nextInt(); // 정수를 입력
double d = sc.nextDouble(); // 실수를 입력
String s = sc.nextLine() // 문자열을 입력

osi 7계층 - 다음이 설명하는 계층은?
DDL, DML, DCL - 다음 설명 중 성격이 다른 하나는?
- 옳은 실행 문법은?
운영체제 - 다음이 설명하는 운영체제는?
트랜잭션 - 다음이 설명하는 속성은?
인덱스 - 특성 중 틀린 것은?
테스트기법 - 다음이 설명하는 테스트기법은?
사용성 테스트 - 다음이 설명하는 것으로 옳은 것은? (ui,ux)
테스트 결과보고 - 다음이 설명하는 것으로 옳은 것은? (컨셉모델,멘탈모델,카드소팅)
라우팅 - 다음이 설명하는 라우팅 방식은?
객체지향 - 다음이 설명하는 객체지향 특징은?
형상관리시스템 - 다음이 설명하는 것은? (마이그레이션)
소프트웨어 테스트기법 - 다음이 설명하는 테스트 기법은? (mock)
- 다음 설명이 실행되어야 하는 테스트 단계는? (단위,통합,시스템,인수 테스트)
UI메뉴구조 중 설명이 다른 하나는?
결합도/응집도
서버/클라이언트 특징
CLI/GUI/NUI
조인
워크스루와 인스펙션
속성과 설명이 같은 것 연결하는 문제 2문제
코드 결과값 유추하는 문제 3~4 문제 (C언어 포함) - 정확하지않음
각 선수별 안타/홈런/도루/아웃/득점 등을 토대로 등급을 구분하는 문제였습니다.
안타/홈런/도루 등 공격포인트에 관련된 항목을 지정해준 수식대로 처리하여 환산
아웃/? 등 수비포인트에 관련된 항목을 지정해준 수식대로 처리하여 환산
합산점수를 case문 활용하여 등급 지정
전체 선수정보 출력
선수코드 입력 시 해당 선수정보 출력
insert 부분은 select로 선수 선택 후 각 항목입력
시간이 조금 지나서 정확히 기억나지는 않네요.
※제이쿼리는 웹사이트에 자바스크립트를 쉽게 활용할 수 있도록 도와주는 오픈소스 기반의 자바스크립트 라이브러리입니다. 현재는 제이쿼리의 의존도나 사용도가 점점 줄어드는 추세이나 기존에 개발되었던 것들은 제이쿼리 기반으로 구현되어 있기 때문에 알아두는 것이 좋을 것 같습니다.
목차
※제이쿼리는 웹사이트에 자바스크립트를 쉽게 활용할 수 있도록 도와주는 오픈소스 기반의 자바스크립트 라이브러리입니다.
제이쿼리를 이용하면 문서 객체 모델(DOM)과 이벤트에 관한 처리를 손쉽게 구현할 수 있습니다.
또한, Ajax 응용 프로그램 및 플러그인도 제이쿼리를 활용하여 빠르게 개발할 수 있습니다.
@제이쿼리의 특징
-웹페이지 상에서 엘리먼트(Element)를 쉽게 찾고 조작할 수 있습니다.
-거의 모든 웹브라우저에 대응할 정도로 호환성이 매우 뛰어납니다.
-네트워크, 애니메이션 등 다양한 기능을 제공합니다.
-메서드 체이닝(Method chaining) 등 짧고 유지관리가 용이한 코드 작성을 지원합니다.
-관련 플러그인들이 웹상에 공개되어 있으며 플러그인을 직접 구현하거나 확장할 수 있습니다.
-공식 웹사이트(www.jquery.com)와 수많은 레퍼런스를 통해 쉽게 접근 가능합니다.
※다운로드하여 설치하는 방식과 파일생성 후 사용방식 중 파일생성 하는 방식으로 진행하겠습니다.
1. 제이쿼리 공식 홈페이지에 접속 (https://jquery.com/)
jQuery
What is jQuery? jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, animation, and Ajax much simpler with an easy-to-use API that works across a multitude of browsers.
jquery.com
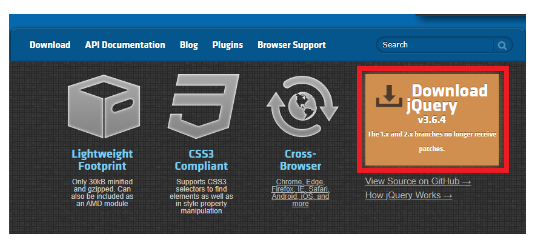
2. 우측 Download jQuery v3.6.4 클릭 (버전은 변경될 수 있음)

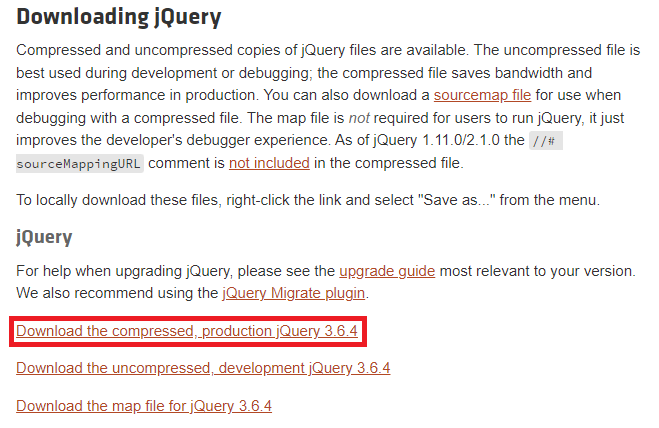
3. Download 페이지에서 Download the compressed, production jQuery 3.6.4 클릭 (버전은 변경될 수 있음)

4. 클릭 후 아래 창이 뜨면 전체 내용 복사

5. VS CODE에 "해당버전. js" 파일 생성 후 내용 붙여 넣기

6. 작성할 페이지 <head> 안에 <script> 작성 (5번에서 생성한 파일 이름)

7. 준비가 완료되었습니다. 이제 document문 안에 작업내용을 입력하면 됩니다.